VISUALS: IMAGES
Yes, text is always number one in the hierarchy of any graphic design project. However, for the project to be displayed as effectively as it can be you also need good visuals. Not just a visual that shows your content in any which way, but a visual that shows the content in an aesthetic way. Meaning:
-
a clearly identifiable point of attention, a focus: An area or an object that stands out, that focuses your eye.
-
good lighting - by this we do not mean that the images should have a lot of light. What we mean is that they should have good volume that comes from light and shadow.
-
good composition - by this we mean that the image should have
-
interesting visual groupings,
-
good balance - either symmetry or pronounced asymmetry,
-
good usage of full and empty space,
-
good relationships between foreground and background,
-
good field of depth,
-
-
good color scheme
-
good textures
-
clear, and crisp definition
-
or a good usage of soft focuses and blurs.
-
-
have high resolution in pixel size.
-
be of high quality, with no "visual artifacts" that occur from inadequately low resolutions or badly used image processing effects.
IMAGE FORMATS AND IMAGE SIZE
There are 2 basic image formats that are used in Web Design:
-
JPEG (acronym for Joint Photographic Experts Group) is a high quality compressed bitmap file that has no transparency.
-
PNG (acronym for Portable Network Graphics) is a very high quality compressed bitmap that can also have transparency and semi transparencies.
Image quality has to do with the actual width and height of the image - in pixels! This importance of size has to do with the fact that:
-
Bitmap files (JPEG, PNG, GIF etc) cannot be sized up.
-
You can make a bitmap file much smaller by scaling it down - no problems at all when you do that.
-
However if you scale it up by even a tiny amount you will start to get visual artifacts such as pixilation, blurring and hardenings around straight or hard edges.
Always start out with large sized images that you can scale down if you need to, rather than small or even medium sized images that you try to scale up, which is something that will never work. Here are the minimum sizes needed for different usages:
-
2000 pixels or above for full width images that you place inside things like strips.
-
1024 pixels or above for text images like I am showing you on this page >>>.
-
Wix automatically resizes larger than 3000 pixel wide files down to 3000 pixels.
CURATING
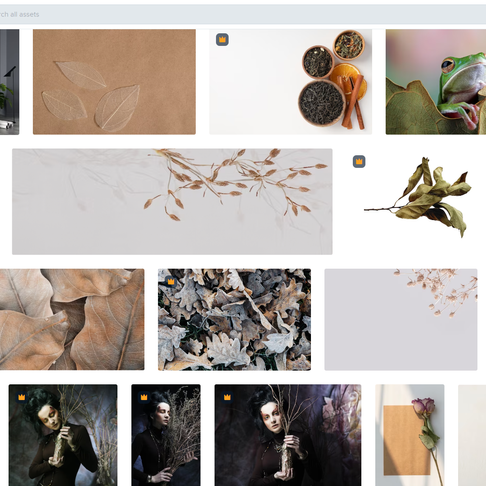
The 4 thumbnails above show you collections that I made on the 4 recommended resource portals for images. These are Pexels >>> (top left), Pixabay >>> (top right), Freepik >>> (bottom left) and Unsplash >>> (bottom right).
When we look for the definition of the term "curating" on dictionary.com we find it to be "to pull together, sift through, and select for presentation, as music or website content." And that is precisely what we do when we select the visual material that we put on out site. So, instead of taking every photograph ourselves, or painting every picture or drawing every vector ourselves we select from the vast creative commons licensed resources that are available online.
Here are some of the things to pay attention to when you do this:
-
Use resource portals rather than opting for the regular search engine or what you will get from social media sites since:
-
The material that you find on resource portals will have no copyright infringement issues attached to them, you will be using the stuff with the creator's permission.
-
The material that the resource portal shows you will be pre-selected by them, which means that both the technical as well as the visual quality will be superior to what you will find from a google search or a social media site where anyone can upload whatever they like. Resource portals screen the submitted material before they put it at your disposal - and that is a major difference.
-
The image resolutions on a resource portal will be very big (usually 4000+ pixels) and this will make it very easy to obtain high quality crops out of such big images.
-
-
-
Be aware that there should be a stylistic consistency between your visual material, especially if most of the images that you are picking have commonalities.
-
Example: If you have a lot of soft focus images and then suddenly we get some ultra sharp, high definition ones that will look out of sync. Or, if you are using black and white images and suddenly there is on with color, that too will not fit in. Or, if you have used a lot of photographs in a particular color or tone (say earth colors) and then suddenly there are bright blue ones strewn in, that too will look strange.
-
-
-
Create an account before you start browsing.
-
Get organized by creating collections because:
-
There will be lots of photos that you will want to compare and decide among and unless you bookmark them inside a collection you will not be able to find them again. These portals are enormous; giving you tens of thousands and very often hundreds of thousands of results, and there is no way to keep up with that amount unless you get organized.
-
When you curate things it is as important to have a visual relationship between items as it is to have a contextual one. Placing images inside a collection and looking at them together will help you get a visual continuity, as I am showing you in the 4 images above. While I was looking for images under one concept, I didn't just try to find images that showed what I was looking for but also paid a lot of attention to how they showed what they were showing such as color schemes, lighting, composition, and focus.
vectors




Another good medium for visuals are vector drawings and paintings. There is an excellent portal that is full of vector illustrations called all-free-download >>> and another one is, of course, freepik >>> where you can also find them.
The three pictures here are the result of three different searches on all-free-download for "food", "home" and "landscape". So, just as is the case with photographs your search terms will affect your outcome.
Another thing to pay attention to is that if you decide to go with vector art on your website you need to be aware of stylistic consistency just like you need to do with photographs - but even more so. In other words, the vector art that you use should resemble each other visually. Vector illustrations do have very distinct styles, more so than photographs even, since they are of course the result of somebody's handiwork.
Freepik has actually made looking for style consistency easier by adding a "style" panel as well as a color panel to their search engine. All-free-download doesn't have this (it is a much smaller site than freepik, although the results for vector art are better) but you can add terms such as "flat" or "watercolor" to your search there as well by typing these into the search bar.
The vectors that you download will be either Adobe Illustrator files or EPS files, or even both in many cases. All of these can very easily be opened in Photopea and resized, edited, etc. and then be exported as PNG images to be used on your site. Watch this video here on how to do it >>>.
Note: In both of the links I have placed here I am not directing you to the homepages of these portals but to a search result for "landscapes" as an example of a keyword that one might search under to get to vector art. I have done this deliberately since the opening pages will mislead you by showing things that are mostly graphic design related, such as layout templates and so on.
EDITING




Here are your options for image editing for which I am also showing you screenshots in the 4 piece gallery above:
-
Pixlr: A minimal interfaced online photo editing software that is part of a wider suite of photo editing tools. Particularly recommended is their collage maker which I use myself quite a bit as well. Here is a tutorial to learn the basics >>>.
-
Photopea: An online version of photoshop that has all the basics of the real big photoshop covered - except for the smart layers and objects. With the added feature that it will also open vector formats and let you manipulate them, which is something that the real photoshop doesn't let you do all that easily. Here is a playlist of tutorials for photopea >>>. And here is a short introductory tutorial >>>.
-
The built in Wix Photo Editor: You can access this through any image that you either place on the page itself or inside a gallery or a strip by clicking on the adjust button that you will find under the settings icon which is the wheel. This will take you to the Photo Editor. I would advise you to stay away from doing ambitious stuff inside this editor and especially to stay away from the effects and filters that they have. But for basic color adjustments and large scale crops, where you are not cutting too deeply into the image, it is a perfectly adequate tool.
-
And then there is a highly developed and completely free image editor called Gimp >>> and I would be remiss in my duties if I didn't point this out to you also. I am primarily a photoshop user, but I also use Gimp - it is that good, especially when it comes to the plugins and filters, of which they have a very big variety of built-in ones but also a big community of developers who also contribute. And, as said, it is all free software.
Note: In the first video at the top of this page I am giving a basic tutorial on the usage of the Wix photo editor as well as a short overview of photopea. Please check these out also.


And then finally there is the crop tool on the top bar, third icon after "Change Image", as shown in the image on the left above. Your original image will stay exactly as it is but you will be able to crop the copy that you have on the page and also resize and move it within the crop area. The tool also lets you access different shapes into which your image can be cropped and by clicking on the + button at the top of this tab will take you to an even bigger selection of vector elements on Wix that can be used for such crops.
Caution: Be very judicious in your usage of these shape crops. While some can greatly enhance the interest of your picture, many are downright silly or are clichés such as Miki Mouse heads or dollar signs and hearts.
IMAGE USAGE wıth WIX
-
You can place an image directly on the page after you have imported it.
-
There will be a row of icons at the top, starting from a text button that says "Change Image" from where you can replace your image with another one but also edit it inside Wix, using the Wix Photo Editor. Watch out for the small adjust icon with tiny sliders if toy wish to do that.
-
Aside from this you can add a border around your image by clicking on the brush icon,
-
crop it by clicking on the crop icon (as already explained above),
-
give it an effect (my advice is DON'T btw!!!) by clicking on the effect icon,
-
animate it by clicking on the animate icon,
-
and link it to something by clicking on the link icon.
-
Watch this video here >>> for more on Wix image editing.
-
-
-
You can place images inside galleries, which are a very nice component of Wix.
-
Watch this video here >>> to find out more about how to use Wix Galleries.
-
-
You can place an image inside a strip and stretch this strip to the full width of the page and also give it some very nice scroll animations.
-
Watch this video here >>> on how Wix Strips work.
-
-
You can place images inside Lightboxes.
-
Watch this video here >>> to find out how Lightboxes work in Wix.
-
-
You can place images as the backgrounds of Slideshows.
-
Watch this video here >>> to find out how Slideshows work.
-
-
You can place images as backgrounds of pages. Go to this video >>> to find out more.
-
However, also be aware that there have been recent changes to the Wix Editor and the way I show how page backgrounds are changed in that video no longer hold. What happens nowadays is that you use the site styles tab on the left menu to make changes to your page backgrounds.
-