Logotype
Web siteniz, başka yerlerde de olabilse de, muhtemelen başlığa yerleştirilecek bir logo ile görüntülenen bir kimliğe sahip olacaktır.
Peki, logo nedir?

Logo Kategorileri

Logolar üç sınıfa ayrılır (fakat elbet bunların birleşimleri de söz konusu olabilir): İdeogramlar soyut biçimlerdir; piktogramlar temsili ikonların kullaıldığı tasarımlardır; logogramlar ise sadece kuruluşun adından veya baş harflerinden oluşur.
Bir logo, bir kuruluşun toplum tarafından kolaylıkla tanınmasını sağlayan bir grafik işaret, amblem veya semboldür. Soyut veya figüratif olabilirler ve genellikle temsil ettikleri kuruluşun ismini içerirler. Logolar, görsel bir tanımlama sisteminin merkezi unsurlarıdır. Bu nedenle logoların tasarımı ve görsel kimlik sistemine dahil edilmesi grafik tasarımda yaptığımız en önemli şeylerden biridir.
Tipografiyi simgelerle birleştirmekten bahsedeceğimiz için böyle bir bütünün her iki parçasını da dikkate almalıyız. Aşağıdaki örnekler metin ve simge arasındaki kombinasyonları gösterecek olsa da, bu sayfada çoğunlukla tipografik bileşene odaklanacağız. Fakat,burada görebileceğiniz simgelere adanmış tamamen ayrı bir sayfa var >>>. İyi bir kombinasyon elde etmek için, bu sayfadaki malzeme ile yukarıda bağlantısı verilen özel Simgeler sayfasındaki malzeme arasında gidip gelmelisiniz.
Bir Logotype için Yazı Tiplerini Seçme
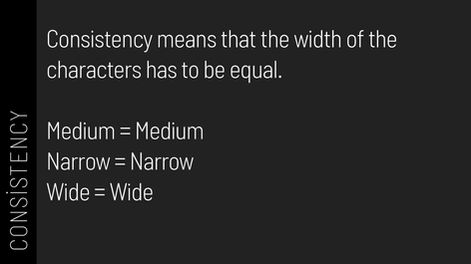
Yukarıdaki galerideki kısa videolar, yazı tiplerini seçerken dikkat etmeniz gereken görsel ipucu türleri hakkında size hızlı bir genel bakış sağlayacaktır. Bunlar tüm metin türleri için geçerlidir, ancak tipografinin akış, tutarlılık, dağıtım vb. özellikler açısından özellikle güçlü olması gereken bağımsız bir öğe olacağı logotiplerde kullanılan yazı karakterlerine gelince özellikle alakalı hale gelir._cc781905- 5cde-3194-bb3b-136bad5cf58d_
Bununla birlikte, yazı tipleri insanlar gibi olduğu için önemli olan sadece görsel özellikler değildir - kişilikleri vardır. Acemi tasarımcıların sıklıkla yaptığı bazı yaygın hatalara düşmemek için lütfen aşağıdaki madde işaretli listeyi dikkatlice okuyunuz:
-
Fontların kişilikleri vardır! Bazı yazı tipleri uyumludur, bu da onları herhangi bir konu için güvenle kullanabileceğiniz anlamına gelir. Bir yazı tipinin uyumlu olduğunu anlamanın yolu, kendinize "bu yazı tipi bana herhangi bir şey hatırlatıyor mu?" Bir yer, tarihte bir dönem, bir coğrafya, belirli bir kültür, bir duygu? Cevabınız "hayır, bana hiçbir şey hatırlatmıyor. Sadece okudum" ise, bu uyarlanabilir bir yazı tipi olacaktır. Cevabınız "evet - bu bana örneğin bir Çin restoranını veya bir futbol maçını veya Game of Thrones'u hatırlatıyor" ise, bu, uzak durmanız akıllıca olacak güçlü bir yazı tipi olacaktır.
-
Sonuç: İçeriğinize uymayan stillerden uzak durun!
-
"Farklı" olmaya çalışmayın! Yazı tiplerini seçtiğinizde bu nadiren işe yarar. Onları başka şeylerle bir araya getirdiğinizde fark ortaya çıkacaktır.
-
-
"Sevimli" stillerden uzak durun. Mesela comic sans gibi. Bu fontlar sadece belirli bağlamlarda çalışırlar
-
"Sevimli" şeylerden kaçınmak gerekirken, konunuz buna uygunsa, yeni nesil el yazısı yazı tiplerine bakmalısınız. Unutmayın, yazı tiplerinin kişilikleri vardır ve el yazısı yazı tipinin kişiliği genellikle yaşam tarzı, sağlık, yemek vb. "kişisel" şeylerle ilgili olacaktır.
-
Sans serif fontlar çağdaş konular için daha uygundur. Öte yandan serifli fontlar daha ağırbaşlı konulara çok iyi gider.
-
Logo yazı tipi metinler için iyi olan geniş bir yazı tipi seçimi bulabileceğiniz önerilen yazı tipi sitelerinin bir listesini bulmak için lütfen bu sayfanın en altına gidin.
Wix Editor'da Logo Tasarımı
Elbette photopea' yazılımı ile bir logo yapabilirizsiniz (hatta kendi fontlarınızı da yükleyebilirsiniz), ancak logo yapmanın etkili bir yolu, onun gerçekten yaşayacağı yerde bir araya getirmektir, ki bu da bizim durumumuzda Wix Editörüdür. Boş bir sayfa oluşturun ve tepede menünüzde görünmemesi için gizleyin. Ardından, aşağıdaki örneklerde yaptığım gibi, simge ve yazı tipi kombinasyonları ile oynamaya başlayın. Bir şeyden memnun olduğunuzda, başlığa uyacak şekilde küçültün ve çalışıp çalışmadığını görmek için oraya sürükleyin.
temel kurallar
-
Boy İlişkileri: Bunlar gelişi güzel olmamalı.
-
Örnek 1'de gördüğünüz gibi 2 nesneyi eşit yükseklikte yapabilirsiniz (bu arada genişlik eşitlemek neredeyse hiç işe yaramaz, çünkü simgeyi çok büyük yapacaktır)
-
Simgeyi büyütebilirsiniz. Bunu yaptığınızda, metin hiyerarşide her zaman 1 numara olduğu için metni boğmayan bir ilişkiyi sürdürmeniz gerekir. Yine, bunu yaptığınızda, her şeyin hizalanması gerektiğine dair altın kuralı her zaman hatırlayın - yuvarlak simgeler (veya şekilsiz veya daireye çok yakın şeyler) ortadan hizalanır (bkz. örnek 2, 5, 6 ve 7), düz simgeler üstten veya alttan hizalanır.
-
Metni simgeye göre büyütebilirsiniz (örnek 7'deki ortadaki alternatife bakın). Bu oldukça dikkatli yapılmalıdır, çünkü metin zaten hiyerarşide bir numaradır ve onu simgeden daha büyük yapmak (yine genişlikten değil yükseklikten bahsediyoruz) tasarımı çok kolay bir şekilde alt ederek simgeyi "görünmez" hale getirebilir.
-
Hizalar: Bunlar aslında sadece logoların değil, herhangi bir iyi grafik tasarım ürününün en önemli unsurudur. Dikkat edilmesi gerekenler şunlardır:
-
Düz nesneler üstten veya alttan hizalanır
-
Yuvarlak nesneler ortadan hizalanır.
-
Her şey hizalanır. Kelimenin tam anlamıyla her şey. Sadece logolar değil - her şey! :-)
-
-
Ağırlık İlişkileri: Bunlar şöyle olabilir:
-
2 nesnenin ağırlığının neredeyse eşit olduğu armoniler (aşağıdaki örnek 1, 4 ve 5'e bakın) veya
-
2 nesnenin belirgin şekilde farklı ağırlıklara sahip olduğu kontrastlar. (Örnek 2 ve 6'ya bakın).
-
-
Espaslar: Bunlar da gelişi güzel olmamalıdır.
-
Sıkı kümeler oluşturabilirsiniz (bkz. örnek 1, 3 ve 4)
-
veya simgeyi ve metni, birbirlerinden çok fazla ayrılmayacak ama çok da yakın olmayan bir mesafeye yerleştirin (bkz. Örnek 2, 5 ve 6)
-
ve gerektiğinde bir ayırıcı kullanarak 2 nesnenin aralığını da vurgulayabilirsiniz (bkz. örnek 7).
-
-
Netlik: Yukarıdaki 6 kısa videodan birinde zaten bu bir konu. Bununla birlikte, yalnızca tüm logo tipiniz, simgeniz ve yazı tipiniz değil, aynı zamanda kontrastları, boşlukları, ağırlıkları, hizalamaları nasıl kullandığınız da önemli - her şey açık ve net olmalı.
-
Belirsizlik! Grafik tasarımda (ve mimarlık dahil diğer tüm tasarım alanlarında) her şeyden çok korktuğumuz şey, gözlerimizin baktığı şeylerin niteliklerinden ve görsel ilişkilerinden tam olarak emin olamama hali olan muğlaklıktır.
-
Renk yok! Altın kural, metinlere yalnızca siyah beyaz ve gri kullanımıdır. Simgeler elbet renklendirilebilir, ancak bunu tasarımınızı siyah beyaz olarak tamamladıktan sonra yapın zira renkli şeyler hatalarınızı gizleyecektir.
Wix Editor'da Logo Tasarımı
01
Bu yoğun lekeli simge, adı Josefin Sans Bold olan yoğun ağırlıklı bir fontla birleştirildi, bu yüzden bu tasarımda yazı tipi ve şekil arasında bir uyum gözettim - ikisi de kalın ve tıknaz. Bana çok net bir çizgi verdiği için fontun altını simgenin altıyla hizaladım. Kafa şeklini oluşturan çizginin ortasına kabaca hizalalanmasını ise göz kararı ile yaptım.

KIZGIN
KEDİ
02
Burada yukarıda yaptığımın tam tersine karar verdim: Güçlü bir kontrasta doğru gittim: Kitlesel bir simge, hafif bir font. Bu hemen kendiliğinden oluşan bir kombinasyon değil - buna karar vermeden önce epey bir oynadım. Yazı tipi Barlow Semi Condensed Thin'dir.

MANYAK TAVUK
03
Bu 2 versiyonun ilki. Sonunda kullandığım bu değil ama yine de göstermek istiyorum. Kedi photopea yazılımı ile beyazlaştırıldı ve sonra onu Wix'te koyu bir kutunun içine yerleştirdim. Hizalama alttan, ve metnin üstü kedinin sırtıyla hizalı.
KIZGIN
KEDİ

04
Bu, sonunda kullandığım versiyon, uzun siyah bir menü ile birleştirdiğimson halini burada>>> görebilirsiniz.
Kullanılan yazı tipi Barlow Semi Condensed Bold ve simge Noun Project'den alındı. Oradan indirip oynadığım pek çok kedi ikonundan biri. Ve bence sizin de yapması gereken şey bu. Birincisi, çok eğlenceli bir süreçtir bu ve ikincisi, ne kadar çok deney yaparsanız, sonucunuz o kadar iyi olur.

KIZGIN
KEDİ
05
Yazı tipi Montserrat Bold. Metni kedi kafasının ortasına hizaladım (unutmayın yuvarlak şeyler her zaman ortadan hizalanır.) Bunun son kullanımını burada görebilirsiniz >>>

KIZGIN KEDİ
06
Aramanız gereken, algoritmik olarak oluşturulmuş bir şey yerine gerçekten biri tarafından yazılmış gibi duran doğal görünen bir font olmalı zira sonuçta bu fontların kullanımındaki amaç bu doğal duyguyu yakalamaktır.
Bu doğal görünümü en iyi sağlayan el yazısı yazı tipleri, dikeyden çok yatay akışa sahip olanlardır, çünkü biz de genellikle böyle yazarız. Üstteki ve ortadaki iki örnek, yatay olarak akan yazı tipleridir. Ancak tabii ki istisnalar da olabilir. Alttaki örnek, akış açısından daha dikey olan bir fonttan yapılmış, ancak böyle bir istisnaya örnek olarak koymak için bu fontu bulmak için bir süre aramam gerekti. Dikey olarak akan el yazısı yazı tiplerinin çoğu doğal görünmeyecektir. Bu önemli detayı kaçırmamak için dikkatli olmanız gerektiği anlamına gelir.

KIZGIN KEDİ

KIZGIN KEDİ
Simgeyi el yazısıyla yazılmış bir yazı tipiyle birleştirmeye gelince, gerçekten işe yarayan alternatifler aramak zorunda kaldım. Üstte ve altta, çok hafif bir çizgi ile çizilmiş simgeler ağır bir metinle bir kontrast oluştururken, ortada, hafif bir metnin yanına çok küçük, düz bir kara kedi simgesi yerleştirerek boyutu kontrast öğesi olarak kullandım.

KIZGIN KEDİ
07
Ayırıcılar, bir tasarımı bir araya getirmek için bazen kullanmamız gereken "yardımcı" öğelerdir. Bunlar, bir tasarımın bileşenleri için ayrı görsel alanlar sağlayan çeşitli konturlar, çizgiler veya konteyner kutular ya da şeritler olabilir.
Buradaki en üstteki örnekte, metin ve simge arasına bir kontur ayırıcı ekledim. Aynı kombo olan alta bakarsanız, böyle bir durumda ayırıcının iyi bir ek olduğunu göreceksiniz, çünkü simgenin dikey şekli ve metnin yatay satırı birbirine benzemiyor. aynı alanda yaşamayı çok kolay buluyor.

KIZGIN KEDİ

KIZGIN KEDİ
Canva'da Logo Tasarımı
Wix'te dairesel bir metin logosu oluşturmak mümkün değildir. Bununla birlikte, bu tür logoları yapmak için kullanabileceğiniz renk çarkını da göstermek için kullandığım Canva adında, kullanımı çok kolay bir çevrimiçi platform var.
Site kimliğinizin bir parçası olarak dairesel bir logoya sahip olmak istiyorsanız dikkat etmeniz gereken bir şey daha var: Aşağıdaki örneklerde de göreceğiniz gibi, bu logolar yapıları nedeniyle dikine çok yer kaplar, dolayısıyla bunları sitenizin başlığına koymaya çalışırsanız. başlık çok derinleşecektir ve sayfalarınızdan ciddi miktarda görüntüleme alanı çalacaktır. Dolayısıyla, bu tür bir logo ancak bir ana sayfada veya bir mikro sitede bütünsel bir biçimde kullanılabilir ve daha sonra çok sayfalı bir site söz konusu olursa logonun simgesi bir "hatırlatma öğesi" olarak başlığa yerleştirilir. Yani devam etmeye karar vermeden önce bu konuda yaptığım bir videoyu burada >>> izlerseniz iyi olabilir.
Yukarıdaki kurallar listesine eklenecek bir şey, dairesel bir tasarımın görsel bir ortadan başlayan bir şey olduğu ve bu nedenle hizalamaların kenarlardan ziyade bu ortayı da ifade etmesi gerektiğidir.




.png)

font portalları
Dil gruplarına ve yazı tipi ailesinin boyutuna göre de aranabilen çok iyi bir creative commons lisanslı yazı tipi yelpazesi sunan temel go-to portalı. Logo yazı tipleri için önerilir, metin yazı tipleri için şiddetle tavsiye edilir.
Çok geniş bir yazı tipi seçimi, ayrıca el yazısı yazı tipleri ve daha ilginç sans serifler ve bazı çok zarif serif yazı tipleri için iyidir. Ayrıca dilleri görmenizi sağlar ve altta benzer yazı tiplerinin bir listesini verir. Şiddetle tavsiye edilir.
Kişisel favorilerimden biri, çok güzel bir şekilde seçilmiş ücretsiz yazı tipi koleksiyonuna sahipler. Zarif serif yazı tipleri, el yazısı ve betik yazı tipleri için çok iyidir. Şiddetle tavsiye edilir.
Dafont Free'nin aşağıda ayrıca bağlantısını vereceğim eski dafont web sitesiyle ilişkili olup olmadığından emin değilim. Bu, özellikle el yazısı yazı tipleri veya ekran yazı tipleri arıyorsanız, yine çok iyi bir portaldır. Dafont free'nin bir başka güzel özelliği de, aradığınız özel bir fonta yakın alternatifler olan ücretsiz fontları aramasıdır. Şiddetle tavsiye edilir.
İnternetteki en eski creative commons font sitelerinden biri. Onlarca yıldır piyasada ve hala çok iyi, özellikle de kategorilerini en tepeye yerleştirme biçimleri açısından - yalnızca görsel nitelikler açısından değil, aynı zamanda kavramlar olarak da. Şiddetle tavsiye edilir.