Animatıons
Almost everything on a Wix site can be animated.
But not everything that is animated looks meaningful. This is because the same question that we ask ourselves with non-animated material (especially shapes), that we put on a page also holds true with animations:
Is an animation needed in the first place to add value to the informational content that we are presenting?
In the case of animations the main reason for having them is that you wish to emphasize a message by separating it into parts and placing these parts in a timeline in order to hold the attention of the viewer for an extended period of time.
anımatıng text
Text provides excellent animation material since sentences can be split up to create a timeline.
-
However, again the question to ask is the same:
-
Are all text pieces suited to go on a timeline?
-
Obviously the answer to this is no.
-
Actually very few are.
-
-
-
So, we need make a correct decision as to whether the text that we want to animate is actually suited to be animated.
-
Will an animation add something to the value of the information / message that the text conveys?
-
-
Another important factor is placement:
-
You should have a designated area for the animation,
-
in other words it should not jump up in the middle of other content, distracting away from it
-
-
Good locations for animations are:
-
On page headers
-
Inside strips that separate page content
-
Inside slideshows
-
-
Note: Text that animates only once can also be used for spots, in which case the animation is actually a part of the typographic stack and does not need a timeline. (Example below)
CREATING A TIMELINE
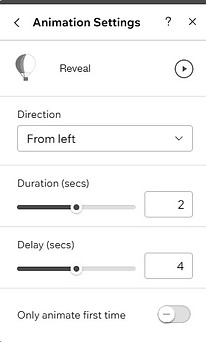
The example below consists of 4 animated lines that were placed as 4 separate text boxes onto the strip and each text box was animated separately. The total animation time that we have for all 4 lines is 12 seconds since the maximum duration that Wix allows for the animation itself is 4 seconds and the maximum delay time is 8 seconds.
Life is strong and fragile. It's a paradox...
It's both things, like quantum physics:
It's a particle and a wave at the same time.
It all exists all together.
__ Joan Jett




Here you see screenshots of the animation settings for each line. The left one is the top line and it continues progressively from there to the furthest right screenshot which is the setting for the last line. The first setting starts from a delay of 0 seconds, with 2 seconds animation time and the rest are calculated from that by adding onto the values of the previous line. What I have here is a basic 2+2 addition, so no big deal, but you can really fine tune these durations and delays, in which case a calculator will probably be needed.
usıng slıdeshows for extended tımelınes
When you place a continuous chain of lines in such a way that you have a number of them on the slides of a slideshow you can substantially increase the time limit of 12 seconds that I talked about above:
-
Create a slideshow that has only one slide.
-
Place all your text pieces on this first Slide exactly how you would like them to appear in the end result.
-
Now duplicate this slide.
-
Go back to Slide 1 and delete all the text that you do not want to be seen on that first slide.
-
Animate what is left.
-
Make sure your total animation time does not exceed the slide time itself.
-
-
Go to Slide 2 and duplicate it. So you now have a Slide 3 that has everything on it.
-
Go back to Slide 2 and delete all the text that you do not want to appear on Slide 2.
-
What you now have is what is carried over from Slide 1 and what is added to these on Slide 2.
-
What you inherited from Slide 1 is static, since you duplicated Slide 1 before you animated the things that are on it.
-
Leave all that inherited stuff as it is, so that it doesn't do a repeat animation on Slide 2.
-
Animate the additional stuff on Slide 2.
-
-
Go to Slide 3.
-
Repeat steps above.
-
What you will end up with is something like what you are seeing below.
spots
In the example below I am showing you how a spot can be animated as part of a typographic stack,
-
provided it only animates one time and does not keep repeating itself.
-
that the animation is not too long or too overwhelming.
-
therefore, something quiet and subtle is what is needed.
While spots are fine to animate, I would advise you to stay away from animating components of stacks such as headings, subheadings and paragraphs. These should be static since they are powerful enough in themselves as information carriers and do not need an added emphasis that comes from animating them.
Once a Spice Shop, always a Spice Shop?
Well, we still are a Spice Shop, but nowadays we are so much more!

Dashing Hangouts, Food, Clothing, Household Products and much much more!
Tekir Efendi, one of the most respected merchants of the old Istanbul Spice Market, sets sail to contemporary lifestyles through a diverse range of products and services catering to the needs and tastes of an urban chic clientele!
We have taken traditional Eastern Mediterranean / Middle Eastern Cuisine and given it a makeover to fit the needs of the fast paced lifestyle of today’s Istanbul.
Regardless of whether you dine in one of our dashing cafes, or shop from our market, or have the goodies delivered directly to your doorstep - get ready for a dining experience that is rich in taste as well as good nutrition since it has been created entirely out of organic products grown in season, locally.
Unique home accessories that take their inspirations from the traditional crafts of Anatolia which our artists and designers combine with the streamlined tastes and needs of contemporary urban lifestyles.
Our land is renowned for high quality cotton, linen and wool farming. We have entered collaborations with some of Turkey’s best known textile manufacturers to create our own line of home textiles, covering a wide range of items from bed linen to towels, rugs, dining accessories, and much more.
We are also collaborating with ceramic, wood, metal and glass artists and collectives to bring forth our own lines of tableware, kitchenware and unique home accessories that take their inspirations from the traditional crafts of Anatolia which our artists and designers combine with the streamlined tastes and needs of contemporary urban lifestyles.
.png)



